Next.js를 사용하면서 정적페이지로 배포하는 것이 아니기 때문에 서버에 배포하는 과정에서 도커를 사용하기로 하였고 코드를 dev, stage, main에 병합이 되는 순간 AWS의 ECR에 이미지가 생성이 되도록 하였습니다.
그 과정에서 환경변수(.env)를 어떻게 관리 해야되나 고민하였습니다. Repo에 민감한 정보가 있는 .env를 올리는 것도 아닌거 같고 서버 안에서 .env 생성하여 컨테이너가 그 환경변수를 바라보게 하는 것도 뭔가 좋아보이지 않았습니다. (방법을 모르는 것도 있습니다)
그래서 생각한 방법이 Github Action에서 도커 이미지를 생성할 때 옵션 값으로 환경변수(.env)를 넣기로 하였고 방법을 찾아봤습니다.
맞는 방법인지는 모르겠지만 CI/CD를 하는 방법을 아래와 같은 흐름으로 진행하기로 했습니다.

먼저 Github Action에서 Secrets를 설정하는 방법을 살펴보면 Settings -> Security -> Secrets and variables -> Actions에서 만들 수 있습니다.

브랜치별로 환경변수를 다르게 할 필요가 없다면 Repository secrets에 환경변수를 등록하면 되지만, 저는 main, stage, dev의 환경변수를 다 다르게 설정을 해줘야했습니다. 그래서 Environment secrets을 활용하기로 합니다.
환경에 대한 이름을 지어주고

아래와 같이 Selected branches를 해서 원하는 브랜치 명을 입력해줍니다.

아래에서 Add secret을 입력해줍니다.

이런 방식으로 dev, stage, main에 환경변수명과 값을 넣어주면 됩니다. 이제 이 secrets 값을 github action 스크립트 파일(yml)에서 도커로 주입을 해줘야합니다. 환경별로 다른 secrets을 넣기 위해서는 어떤 환경인지 선언을 해줘야합니다.
jobs:
build:
environment: dev // main 혹은 stagerun: |
docker build \
--build-arg "NEXT_PUBLIC_API_URL=${{ secrets.NEXT_PUBLIC_API_URL}}" \
--build-arg "NEXT_PUBLIC_API_KEY=${{ secrets.NEXT_PUBLIC_API_KEY}}" \
--build-arg "NAVER_CLIENT_ID=${{ secrets.NAVER_CLIENT_ID}}" \
--build-arg "KAKAO_REST_API_KEY=${{ secrets.KAKAO_REST_API_KEY}}" \
--build-arg "NEXT_PUBLIC_TOSS_CLIENTKEY=${{ secrets.NEXT_PUBLIC_TOSS_CLIENTKEY}}" \
--build-arg "NEXT_PUBLIC_ORIGIN_URL=${{ secrets.NEXT_PUBLIC_ORIGIN_URL}}" \
--build-arg "NEXT_PUBLIC_TEST_API_URL=${{ secrets.NEXT_PUBLIC_TEST_API_URL}}" \
-t $ECR_REPOSITORY:$IMAGE_TAG .Dockerfile을 통해서 빌드명령어를 실행 시킬 때 --build-arg에 다음과 같이 secrets을 넣어줍니다. 앞에서 environment: dev 로 설정해줬기 때문에 github에서 dev 환경에 해당하는 secrets 값이 들어가게 됩니다.
이제 Dockerfile이 실행되고 --build-arg로 넘겨줬던 변수를 받아서 env로 넣는 과정이 필요합니다. DockerFile 안에 다음과 같이 넣었습니다.
ARG NEXT_PUBLIC_API_URL
ARG NEXT_PUBLIC_API_KEY
ARG NAVER_CLIENT_ID
ARG KAKAO_REST_API_KEY
ARG NEXT_PUBLIC_TOSS_CLIENTKEY
ARG NEXT_PUBLIC_ORIGIN_URL
ARG NEXT_PUBLIC_TEST_API_URL
ENV NEXT_PUBLIC_API_URL=${NEXT_PUBLIC_API_URL}
ENV NEXT_PUBLIC_API_KEY=${NEXT_PUBLIC_API_KEY}
ENV NAVER_CLIENT_ID=${NAVER_CLIENT_ID}
ENV KAKAO_REST_API_KEY=${KAKAO_REST_API_KEY}
ENV NEXT_PUBLIC_TOSS_CLIENTKEY=${NEXT_PUBLIC_TOSS_CLIENTKEY}
ENV NEXT_PUBLIC_ORIGIN_URL=${NEXT_PUBLIC_ORIGIN_URL}
ENV NEXT_PUBLIC_TEST_API_URL=${NEXT_PUBLIC_TEST_API_URL}
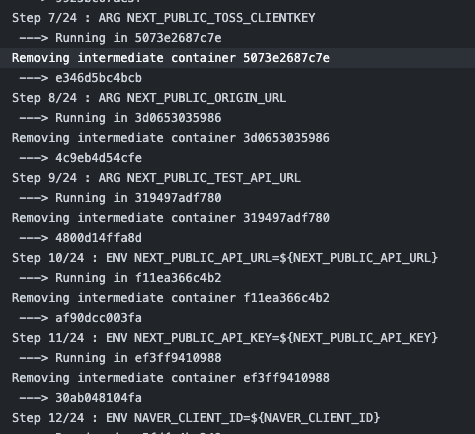
코드가 자동으로 병합 됐을 때 다음과 같이 실행되는걸 볼 수 있습니다.

브랜치 별로 환경변수를 다르게 입력하고 싶었지만 yml 파일에서 환경변수를 입력하는 부분을 찾지 못해서 오랜 시간이 걸렸던 것 같습니다.
jobs:
build:
environment: dev이 부분만 빠르게 찾았다면 쉽게 했을 작업인데 한참 걸렸습니다. 이런 방법으로 도커를 배포하는게 좋은 방법인지는 더 찾아봐야되지만 Github Action에서 브랜치별로 secrets를 주입하는 기능에 대해서 이해하고 활용했다는 점에서 경험치를 쌓았다고 생각합니다.
'기타' 카테고리의 다른 글
| 이클립스 자주 쓰는 단축키 (0) | 2016.09.04 |
|---|---|
| 소스코드에 색(Syntax)을 입혀주는 사이트 (0) | 2016.01.13 |

